2019 Graduation Season
Much like last year, graduation season is a busy time! This year, two of my best friends walked with their diplomas in hand. Kelsea Arsenault, an amazing person who is basically my sister, finally graduated with her Bachelors in Film from UNLV. Jonathan Fabian, my roommate of five years and avid dog lover, graduated with his Bachelors in Biomedical Engineering from Drexel University. With Kelsea graduating in May, Jon graduating in June, and my graduate thesis starting up, I had my work cut out for me this year. While balancing my full-time job along with my school work, I had to make my special graduates cheesy tee-shirts to commemorate their achievements.
Kelsea’s Graduation
Austin and I were thrilled to fly home again. We’d been away from Las Vegas for so long. We missed our families and the unforgettable taste of a Double Double from In-N-Out Burger. For months Austin would turn to me and say, “I can’t wait to fly home.” It was a much-needed vacation for us. I was in the middle of a crazy spring term in school, and Austin was working extra hours to save for our move this summer. We couldn’t wait to spend a week in the Vegas heat celebrating Kelsea’s graduation and her 23rd birthday.

UNLV’s Commencement was held at the Thomas & Mack Center. That morning I tied Austin’s tie and watched Kelsea go through several outfit changes before we all climbed into our rental car. She tried on three olive green shirts that looked nearly identical before she settled on the winning blouse…that she then covered entirely with her red regalia. We were all so excited for her; I’m sure none of us were thinking very straight.
Kelsea separated from us and her family to prepare for the ceremony with her graduating class. We waddled through the crowd following her parents until we reached the arena. Arriving an hour early, we were able to find the perfect seats. Kelsea’s nephew crawled onto my lap, and we sat waiting to see our graduate walk!
Once her class started walking, we were all trying to get the perfect photo of her. We took some of her sitting down, the moment she walked across the stage and shook the president’s hand…and then we lost her. She completely disappeared—she wasn’t in her seat anymore! Our phones buzzed, and Kelsea’s brother leaned in to whisper, “She already left!” The group ran outside to see Kelsea standing there smiling. She didn’t want to stay for the whole ceremony, it was too long anyway. We all laughed.

Since my graduation last year, our friends have decided to make ‘graduation shirts’ a tradition. All this means is that Theresa spends a few weeks designing tee-shirts for everyone as a way of celebrating in the cheesiest way possible. It’s a labor of love though! After my rushed design last year, I’ve taken careful effort to make these shirts fun and specific to the person wearing them.
Kelsea’s shirt was inspired by Panic! At The Disco’s first album A Fever You Can’t Sweat Out. It was one of the first things we bonded over when we met in 6th grade, and she loves the album more today than she ever did in middle school. For a few days in April, we were batting around cringy sayings to go on the shirt. One night, Austin and I had come up with, “I Write Sins, Not Essays” after Panic! At The Disco’s 10th track, I Write Sins Not Tragedies. It was terrible and dorky and Kelsea immediately agreed.
Stylistically, there are a number of neat things going on within the album cover that I wanted to incorporate to the shirt design. I loved the vaudevillian aesthetic and it reminded me of the route I took for my undergraduate movie poster project. I used a half-tone effect on flower photos I’d taken in a flower shop while mixing legs in with the leaves. Kelsea felt legs were an iconic aspect in the album’s cover design. Personally, I thought it was cool they worked so well within the leaves. They didn’t stick out too much, but it was a cute nod to my inspiration. The shirt’s typography was directly influenced by the type from the album. I used an ornate typeface that resembled the type on the album cover and offset it with a lightweight sans-serif because I wanted to counteract its bold nature.
The shirt came out soft and lovely. Sure, it came in a few days late because the printer’s servers went down, but we still love the design all the same. It even worked out that the shirt was set in UNLV colors!

Jon’s Graduation
A few weeks after Kelsea walked with her diploma, it was Jon’s turn. It was so sweet: his parents and brother flew from California to support him. Austin and I were especially over the moon because we’d watched him perched at our dining room table for five years groaning at his computer as he pushed through lab write-ups and online quizzes.
The morning of his graduation, Austin and I picked up Dunkin Donuts. Jon was too excited to eat them. He wanted to make sure he had everything ready. I adjusted the hood on his regalia, and we left twenty minutes early to ease his nervous jitters. Much like at Kelsea’s graduation, Jon separated from us to join his graduating class and Austin and I found seats with Jon’s family.

Jon graduated in Drexel’s gym, as I did a year ago. Austin and I sat in the same exact spot my friends and family sat for my graduation. I thought it was poetic, but Austin insisted it was the best spot to get a photo of Jon. Either way, it was so cool to watch the ceremony as a guest, rather then a member of the graduating class. The graduation for The School of Biomedical Engineering was much shorter than my Westphal College of Media Arts & Design last year. After we listened to the guest speaker talk about the advances she’s made in her field for breast cancer screening, Jon stood to cross the stage. He was beaming, and we were all so proud. We took a thousand photos and it was over before we knew it. He did it!

Jon’s shirt was the second I’d designed for graduation season since he’d graduate nearly a full month after Kelsea. His shirt was inspired by his personality, as well as funny things I’ve observed from him as his roommate of five years.
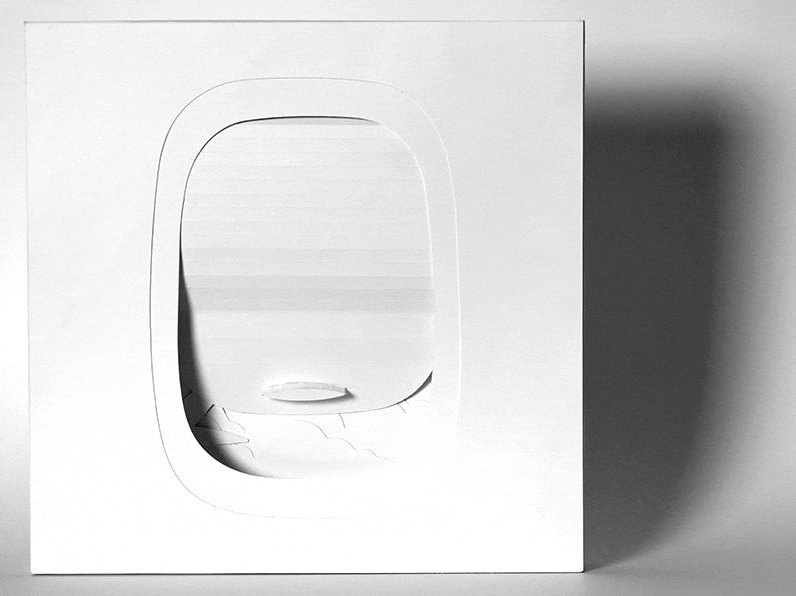
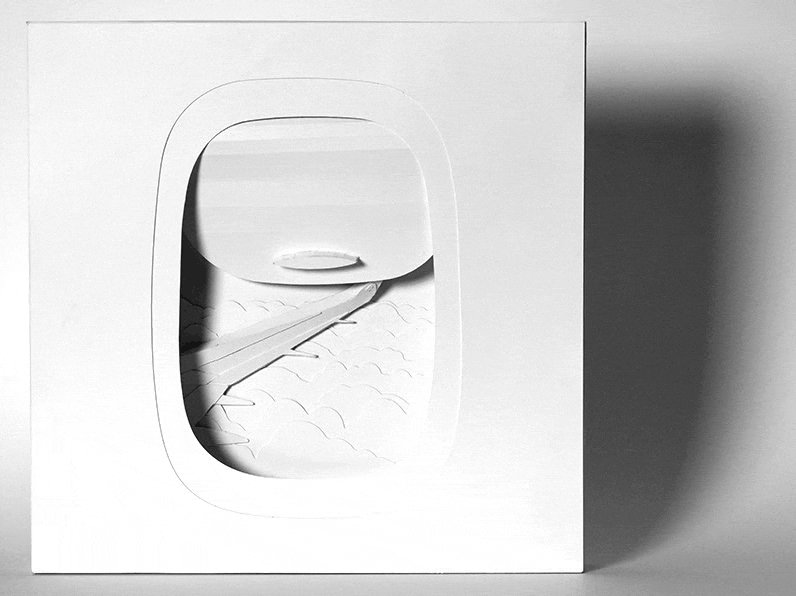
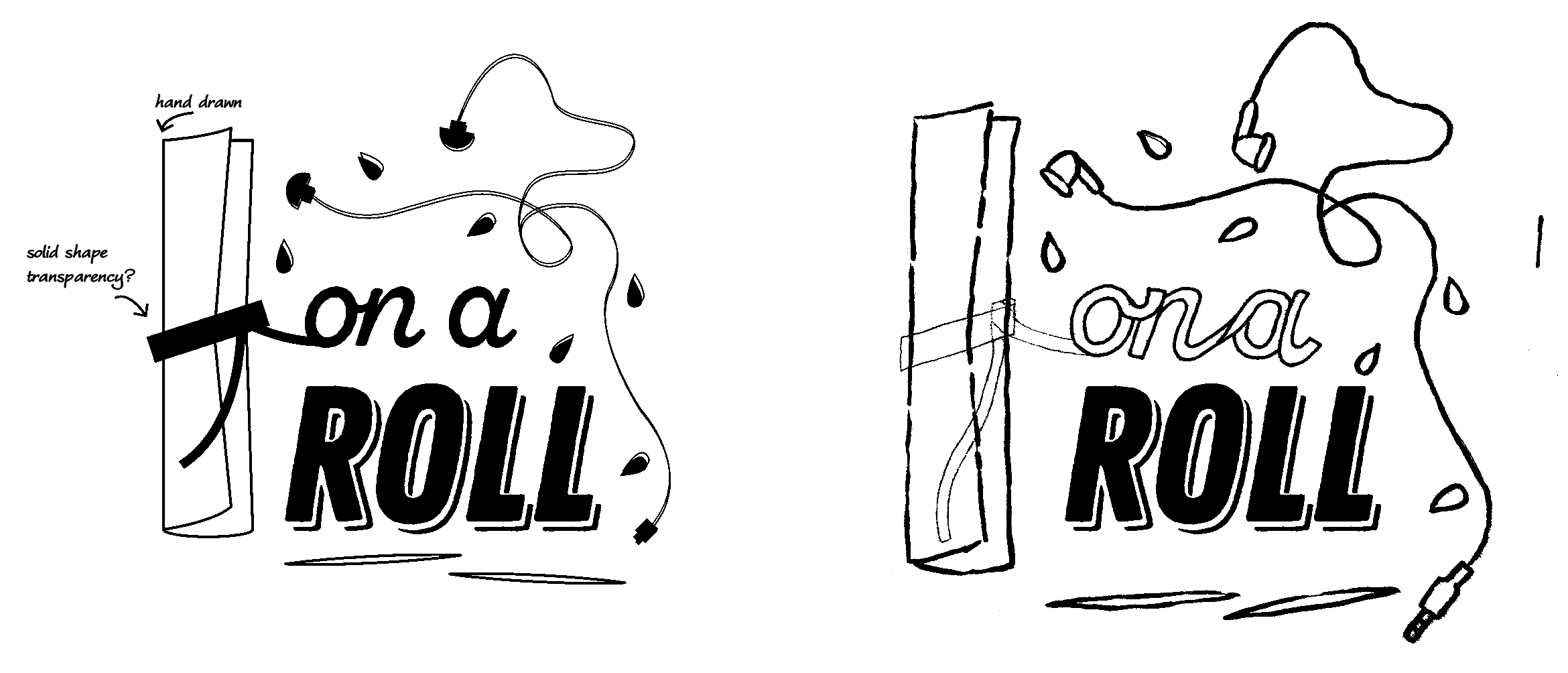
If there’s one thing you need to know about Jon, he’s always wearing headphones. He’s been that way since we first met freshman year — it also explains why he only hears every other thing I say. I knew I had to incorporate that, but it wasn’t enough to build a design fully. I wanted it to have a cute quote like Kelsea’s shirt.
Austin, Jon, and I all settled on, “On a Roll,” as his quote. It was a clever nod to his unique habit of rolling every paper that comes in contact with his hands, contrasted by the visual of a rolled diploma. Jon rolls his receipts, gum wrappers, napkins, drier sheets, etc. It was the distinguishing factor that made this design special to him.
After I’d settled on the direction, I started to add elements that further solidify what I lovingly call a ‘Jon Puddle.’ It’s usually what emerges next to his computer while he’s studying for a midterm. It consists of a rolled napkin, a few rogue pumpkin seeds, tangled headphones (though he’s recently switched to cordless), and a couple discarded toothpicks. He always cleans up once the dust settles, but a new pile emerges once finals approach.

The color palette and execution of the design felt natural once I nailed my subject matter. Since Kelsea’s shirt had a palette that matched so seamlessly with her university’s branding, I wanted to do the same thing for Jon. I found a navy tri-blend shirt that was soft and blue enough to allude to Drexel University. From there, I sourced a white and goldenrod hue from the printer to ensure the colors appeared properly once the fabric was screen printed. I then started experimenting with line weight and illustrative styles to give the design a more ‘hand-made’ look. I wanted it to look sentimental and special rather than overly polished because the design is personal in nature. I referenced my stiff line drawing as a guide and transferred my drawing to Photoshop to merge my digital and illustrated typography.
In the end, I’m so happy with how my designs came out. I’m absolutely more proud of my friends’ monumental achievements, but these unique keepsakes are something we’ll hold close to our hearts for years to come. Not only that, but I’m thrilled that we’ll all have ample opportunities to wear matching outfits. We’ll be the coolest kids on the block with cheesy academic tee-shirts.