Yellowbird Hot Dip

Yellowbird Hot Dip
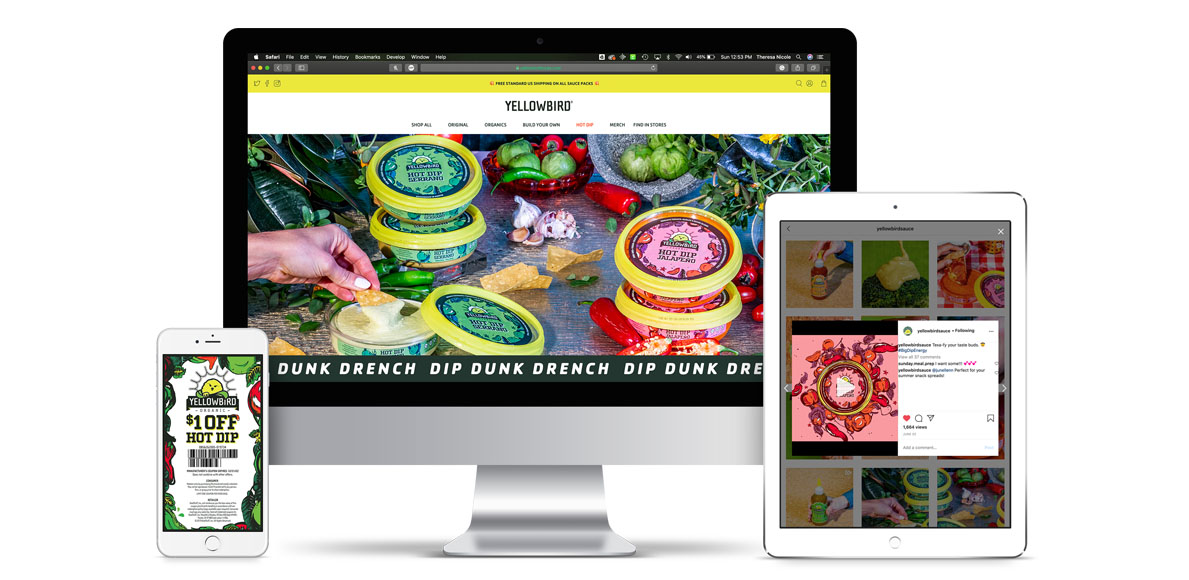
In the summer of 2020, Yellowbird Foods made its dip debut at Whole Foods Market nationwide. Made with 100% organic ingredients, Hot Dip’s visual identity took a lot of cues from the Yellowbird’s Whole30-approved organic sauce line that launched early 2019. With illustrations of fresh garden veggies and vibrant colors that pop right off the shelf, Hot Dip is the perfect addition to the nest.
To learn more about the process of this project, you can access my blog entry here: Branding a Product Line
My team focused heavily on the journey our condiments take: from the pepper farm, to our kitchen in beautiful San Marcos, straight to your Friday night feast. Hot Dip’s illustrative direction is primarily inspired by floral prints found on oilcloth. We champion anything that encourages us to play with our food — no matter how messy we get.
Our illustrations are brought to life by a key component of our brand identity: color. Much like our other sauces, color acts to differentiate different flavors of dip. Hot Dip utilizes a mostly-monochromatic, surrealist approach to color. The ingredient illustrations harmonize with the background’s overarching color; however, the radiant leaves interrupt the monotonous monochrome with sparks of unexpected contrasting hues inspired by Sandy Skoglund’s A Breeze at Work (1987). This adds a visual interest that would be lacking otherwise.
We complimented our lush illustrations and unexpected color palette typographically with heavier letter forms as a reference to the thick, rich consistency of the dip.
Compositionally, we were driven by the cyclical form of our dip container and used it as a method of story-telling. The lid has a border of fiery ingredients arranged in a circle to reflect on our commitment to holistic and clean nutrition. The Bird peaks out from his garden of fiery produce to challenge our Flock to think beyond the chip. Hot Dip is a journey. Once you buy it, you embark on an experience that’s hotter than a pedicab seat on a summer day. When you open your first tub of Hot Dip, the inside lid surprises you with a literal wave of flavor. It encourages you to dip, dunk, and drench any food to make it infinitely yummier. Make sure to put down an oilcloth — things are going to get messy.